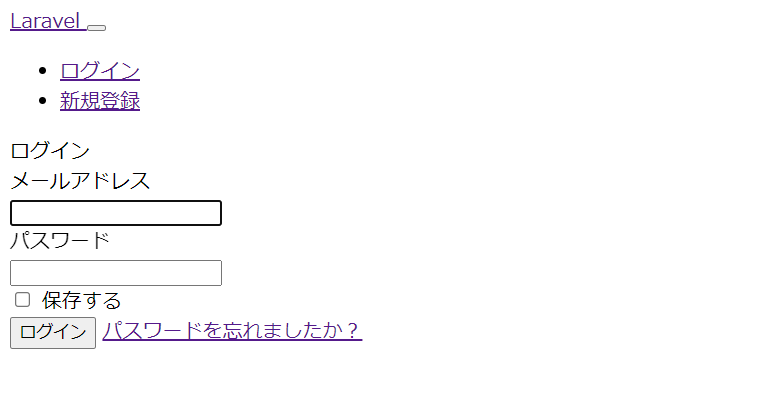
Laravel学習調さんのサイトを参考にしながら開発してましたが、それに沿って認証機能を作ったところサムネイルのようなbootstrapが当たってないHTMLだけの簡素なページでした。
最初は構造がよく分かってなかったので、login.blade.phpにbootstrapのCDN*埋め込んだり変なことしてました。
※CDN:HTML内でbootstrapを使うために埋め込むコード
しかし、ログインや新規登録ページは@extends(‘layouts.app’)からapp.blade.phpを読み込むことでページを実現しています。

つまり、layoutsのappにbootstrapのCDNを埋め込むことでログイン、新規登録、リセットパスワードページなどでbootstrapが当たります。
開発環境
- Laravel10
- Bootstrap5.3.0
bootstrapのドキュメントからCDNをコピー
自身が使っているドキュメントのバージョンページを開いてください。
これはbootstrap5.3↓

ダウンロード
...
左のメニューからGetting startedのダウンロードへ

このコードがCDNなのでコピー

app.blade.phpにペースト
場所は以下の通り
Laravel(任意の名前)/resources/views/layouts/app.blade.php
さっきコピーした <link の方は head の中に

<script の方は一番下の </body> の上あたりに設置

これで完成
しっかりbootstrapが適用されているのが確認できると思います。

まとめ
よく仕組みを理解せずにサイトを見ながらやってると、こういう当たり前のところでつまづきがちですよね。