この記事では、パソコンで自動スクロールする方法を説明します。
ここで紹介する方法は
- マウスなしで大丈夫
- ブラウザで実行
- スクロール速度をカスタマイズ出来る
- 何もインストールしない
という、特に3つ目が最強です。
簡単なので是非最後までご覧ください。
自動スクロールの方法
その方法とは、「以下のコードをブラウザのコンソールにコピペして実行する」です。
function smoothScrollToBottom(scrollDuration) {
const scrollHeight = document.body.scrollHeight;
const scrollStep = scrollHeight / (scrollDuration / 15);
let scrollPosition = 0;
function scrollToBottomLoop() {
setTimeout(function () {
if (scrollPosition < scrollHeight) {
window.scrollTo(0, scrollPosition);
scrollPosition += scrollStep;
requestAnimationFrame(scrollToBottomLoop);
}
}, 15);
}
requestAnimationFrame(scrollToBottomLoop);
}
smoothScrollToBottom(50000); // スクロールの時間(ミリ秒)を指定

プログラミング分かんねぇよ
と思ったかもしれませんが、大丈夫です。
コピペで全部済みます。
以下詳しく記述
01 | コードをコピーしよう
以下のコードを選択してコピーしてください。
function smoothScrollToBottom(scrollDuration) {
const scrollHeight = document.body.scrollHeight;
const scrollStep = scrollHeight / (scrollDuration / 15);
let scrollPosition = 0;
function scrollToBottomLoop() {
setTimeout(function () {
if (scrollPosition < scrollHeight) {
window.scrollTo(0, scrollPosition);
scrollPosition += scrollStep;
requestAnimationFrame(scrollToBottomLoop);
}
}, 15);
}
requestAnimationFrame(scrollToBottomLoop);
}
smoothScrollToBottom(50000); // スクロールの時間(ミリ秒)を指定
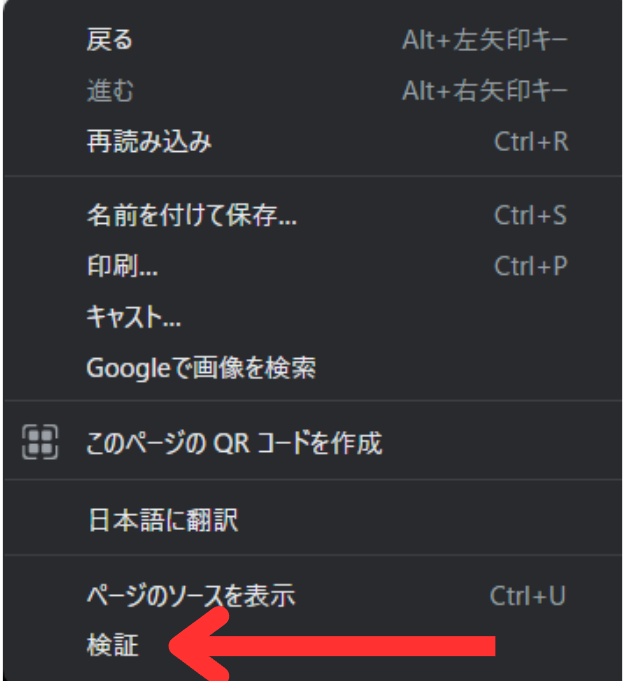
02 | 右クリックして「検証」などをクリック
今、このサイトを開いてると思いますが、適当な場所で右クリックしてください。

「検証」もしくは、「調査」、「開発者ツールで調査する」、「ディベロッパーツールを開く」など、ブラウザ、端末によって用語が違うのでややこしいですが、とりあえずそれっぽいのをクリック。
下の03みたいな画面が開ければオッケーです。
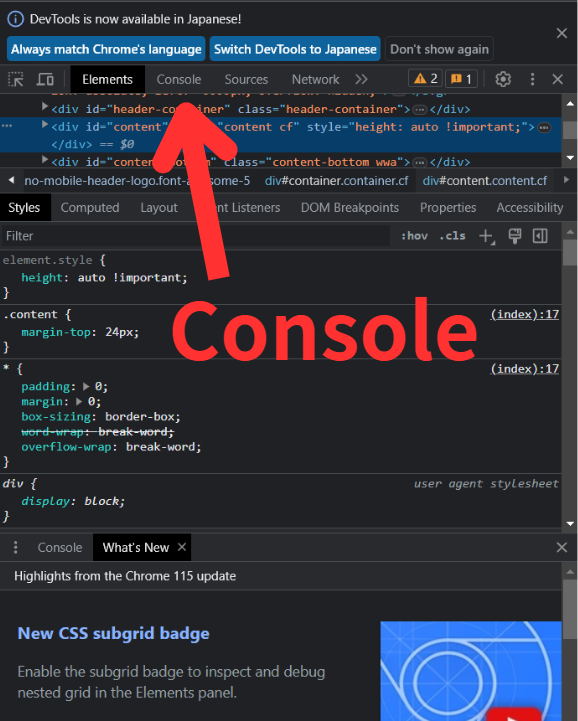
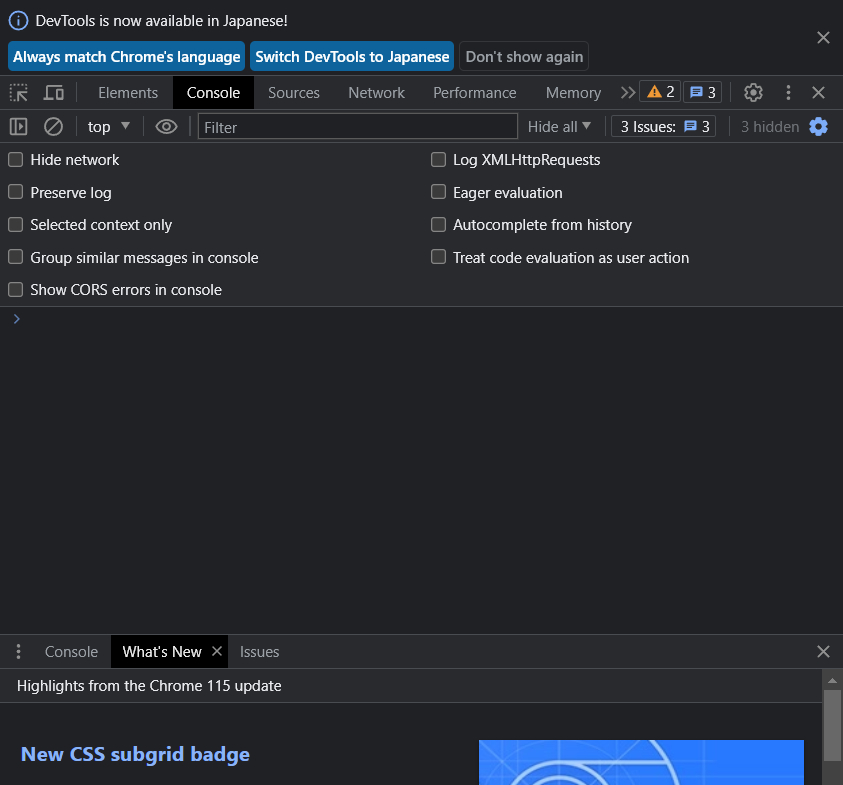
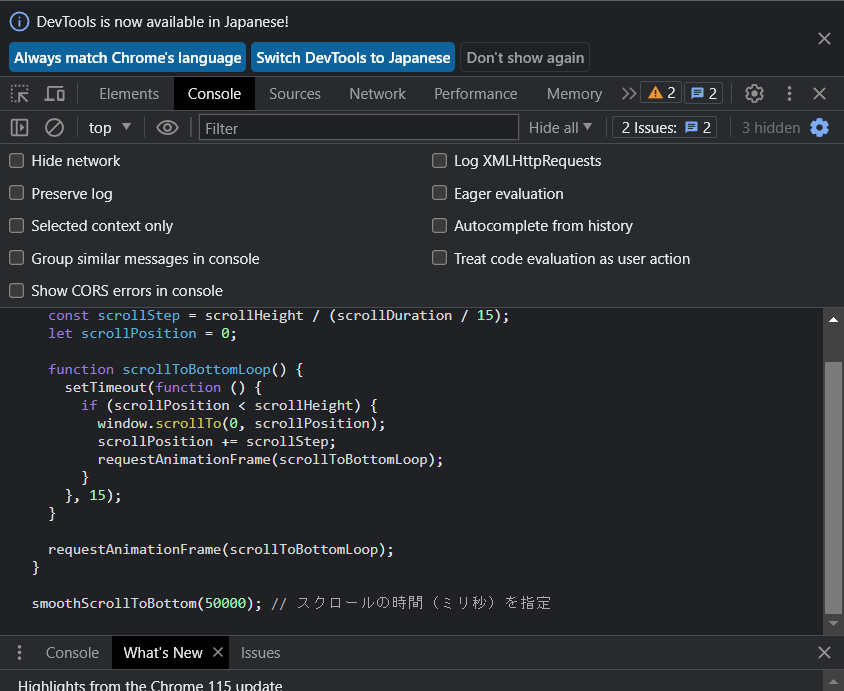
03 | コンソールを開く
「Console」ってやつが上の方にあるのでそれを開いてください。

これがコンソール画面

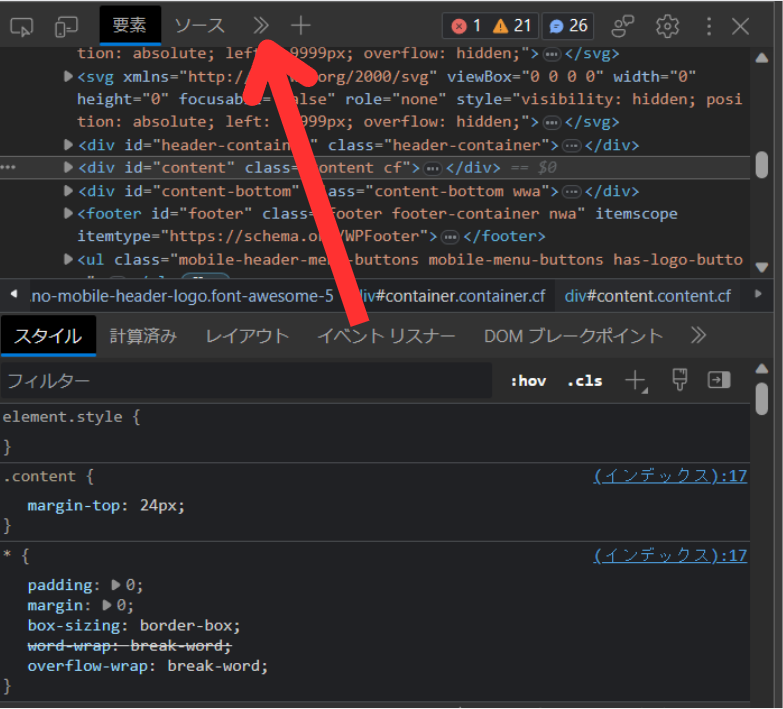
「Consoleがない?」となっていたら、このマーク 》をクリック
そこに「コンソール」というタブがあるはずです

04 | コンソールにコードをペースト
先程コピーしたコードをコンソールにペーストしましょう。

そして最後に、「Enter」で実行。
自動スクロールできていれば成功です。
右上の×からディベロッパーツールを閉じても実行できていることを確認してください。
速度のカスタマイズ方法
function smoothScrollToBottom(scrollDuration) {
const scrollHeight = document.body.scrollHeight;
const scrollStep = scrollHeight / (scrollDuration / 15);
let scrollPosition = 0;
function scrollToBottomLoop() {
setTimeout(function () {
if (scrollPosition < scrollHeight) {
window.scrollTo(0, scrollPosition);
scrollPosition += scrollStep;
requestAnimationFrame(scrollToBottomLoop);
}
}, 15);
}
requestAnimationFrame(scrollToBottomLoop);
}
smoothScrollToBottom(50000); // スクロールの時間(ミリ秒)を指定
最後の行、smoothScrollToBottom(50000); の部分で、スクロールが5秒(50000ミリ秒)かけて滑らかに行われるように指定しています。
ここを必要に応じて、スクロール時間を調整してください。
数字を大きくすれば遅く、数字を小さくすれば速くなります。
例)smoothScrollToBottom(90000);
コードをメモしておこう
これから定期的に使いたいという方はメモアプリにコードを保存しておく
もしくは、この記事のURLを載せておきましょう。
まとめ
①コードをコピー
②ディベロッパーツールを開く
③コンソールにコピペ
④実行
やり方とコードさえ保存しておけば一瞬で出来ると思います。
出来なかったという方はブラウザや端末を変えて再度実行してみてください。
以上、PCで自動スクロールする方法でした!




コメント